
Witajcie PROGRAMERSI
na kursie z programowania!
Każde z Was wymyśli, zaprojektuje i stworzy GRĘ.
Nauczymy Was jak pisać strony internetowe.
Po tym szkoleniu będziecie programistami stron internetowych.
Bo GRA INTERNETOWA to zaawansowana strona internetowa.
PROGRAMERSI
Programowanie internetu dla wyjątkowych dzieciaków
Wasz instruktor programowania - Paweł Gonera
Programuje od 34 lat - nie było wtedy ani internetu, laptopów, tabletów, smartfonów, nie było nawet myszek, ani nawet Windowsa.
Wtedy programowało się na komputerach zielono-czarnych lub bursztynowo-szarych, a programy zapisywano na taśmach.
Wtedy programowanie było trudne, ale mi się podobało - dziś jest łatwe i podoba mi się jeszcze bardziej.
Kto jest kim? Poznajmy się.
Instruktor, kim on jest?.

Dzisiaj pomaga nam - Magda Sobala
Z wykształcenia - matematyk, z zawodu - tester oprogramowania, a z zamiłowania - wolontariusz, który pomaga innym, gdy tylko nadarza się okazja.
Kto jest kim? Poznajmy się.
Instruktor pomocniczy, kim ona jest?.

Dzisiaj pomaga nam - Monika Płocica
Jestem programistką od 6 lat, ale wczęsniej zajmowałam się też wieloma innymi rzeczami. Po pracy lubię aktywnie spędzać czas na świeżym powietrzu, zwłaszcza na rowerze. Mam kota który nazywa się Momo.
Kto jest kim? Poznajmy się.
Instruktor pomocniczy, kim ona jest?.

Dzisiaj pomaga nam - Maciej Srebrny
W IT pracuje od 11 lat zajmujac sie glownie testami aplikacji oraz ich automatyzowaniem, tak aby testowaly sie same. W domu mam chomika, na ktorego mowimy Chomiś.
Kto jest kim? Poznajmy się.
Instruktor pomocniczy, kim on jest?.

Teraz Wy
1. Jak się nazywasz?
2. Powiedz 3 zdania o sobie.
3. Jaki chcesz login?
Kto jest kim? Poznajmy się.
3 zdania o sobie.

Zarejestrujmy się
Zarejestruj się na programersach
Będziesz miał profil z gwiazdkami, odznakami i dostęp do zajęć

1. Nauczymy Was jak robić strony internetowe i będziemy robić to w sposób wyjątkowy.
2. Będziemy robić gry internetowe, które będą działały na komputerach, tabletach i smartfonach.
3. Użyjemy języków komputerowych, które używają programiści.
4. Jakie to języki? HTML, CSS, JavaScript i biblioteka jQuery.
Wszystko to, po to, żeby umieć pisać GRY internetowe!
Cel szkolenia
Napiszemy grę internetową

Co i jak będzie się działo?
- Każde nasze spotkanie zaczyna się od przedstawienia Wam co będziemy robić, a na końcu dowiecie się co zrobiliśmy.
- Ćwiczenia staramy się wykonywać samodzielnie. Zawsze możecie poprosić o pomoc instruktorów (lub innych Programersów).
- Karteczki - co to jest? Dzięki nim pokażesz: że skończyłeś zadanie, że potrzebujesz uwagi, że masz problem, że coś Ci nie działa.
- Zbieramy gwiazdki i odznaki - co to jest?





Jak współpracujemy
Kilka zasad współpracy

Jakie mamy plany na dzisiaj?
- Wytłumaczymy Wam:
- strona internetowa i z czego się składa
- przeglądarka internetowa i jak działa
- Pokażemy Wam "wnętrze" strony internetowej i jak wygląda HTML, CSS i JS
- Poćwiczymy instalowanie przeglądarki internetowej - będzie nam potrzebna do ćwiczeń
- Poćwiczymy używanie przeglądarki jak programiści:
- otwierać kod źródłowy ("wnętrze") strony internetowej
- podglądać jak strona internetowa jest zbudowana i jak działa
- jak zmieniać stronę internetową w trakcie działania
Na dzisiejszych zajęciach możecie zdobyć 3 gwiazdki:



Dzisiejsze zajęcia
Co usłyszycie i zobaczycie oraz co zrobimy.

Co to jest? → Miejsce w internecie.
Strona internetowa to miejsce w internecie, które możemy oglądać na komputerze, telefonie lub tablecie.
Działa trochę jak wirtualna książka lub gazeta, gdzie możemy przeczytać informacje, obejrzeć zdjęcia lub filmy.
Aby ją zobaczyć, wpisujemy jej adres w specjalnym programie nazywanym przeglądarką internetową.
Strona internetowa
To miejsce w internecie

Co to jest? → Program komputerowy do wyświetlania internetu.
Przeglądarka internetowa to program na komputerze, telefonie lub tablecie, który pozwala nam oglądać strony internetowe.
Działa trochę jak telewizor, ale zamiast kanałów TV, pokazuje różne miejsca w internecie.
Kiedy wpisujemy adres strony internetowej w przeglądarkę, pokazuje nam ją, tak jakbyśmy zmienili kanał w telewizorze.

Przeglądarka internetowa
To taki telewizor do internetu

Z czego składa się strona internetowa?
Tak jak zamek który tu widzicie jest zbudowany z klocków LEGO®, tak strona internetowa którą tu widzicie jest zbudowana z elementów HTML.
Kiedy oglądasz zamek z klocków LEGO®, Twoje oczy pobierają obraz z klocków i składają go w zamek.
Kiedy oglądasz stronę internetową, przeglądarka internetowa pobiera z internetu plik z elementami HTML i składa z nich stronę internetową.
HTML
Klocki z których zbudowany jest zamek.

Z czego składa się strona internetowa?
Jeśli HTML to klocki, z których zbudowany jest zamek, to CSS jest jak farby, naklejki i ozdoby. Dodasz je, aby Zamek wyglądał jak chcesz.
Niech Zamek z LEGO® będzie cały biały. Żeby miał różne kolory, CSS "pomalowuje" te klocki, doda im wzory i wiele więcej.
Na stronach internetowych, CSS to język, którym zmieniamy wygląd strony. CSS pozwala wybrać kolory, czcionki i wiele innych rzeczy, żeby strona wyglądała jak chcesz.
HTML to klocki, z których zbudowany jest zamek, a CSS to artysta, który ozdabia i maluje zamek, aby był piękny i wyjątkowy.
CSS
Farby, naklejki i ozdoby, aby zamek wyglądał jak chcesz.

Z czego składa się strona internetowa?
Klocki LEGO® to elementy HTML, a dzięki CSS mają różne kształty, kolory i można je łączyć.
JavaScript to czarodziej, który daje życie Twojemu zamkowi z LEGO®.
W zamku z LEGO®, dzięki czarodziejowi mosty się podnoszą, postacie się poruszają, a dzień może się zmienić w noc.
Kiedy wchodzisz na stronę internetową i widzisz różne animacje, przyciski, które coś robią po kliknięciu, albo gry – to wszystko, czyli "magia", działa dzięki JavaScript.
JavaScript to język programowania, który sprawia, że strony internetowe są interaktywne i ciekawe.
JavaScript
Czarodziej, który daje życie twojemu zamkowi z LEGO.

Z czego składa się strona internetowa?
Niech zamek z LEGO® jest już gotowy i czarodziej wykonuje triki z zamkiem.
Musi nauczyć się zaklęć i czarów, co może być trudne i czasochłonne.
Jest magiczna księga, która ma skrócone zaklęcia i czarodziej robi to samo, ale szybciej i łatwiej.
Ta magiczna księga to jQuery!
Kiedy programujesz, jQuery to biblioteka (czyli zestaw narzędzi i funkcji) dla JavaScript.
Dzięki niej programujesz szybciej i łatwiej robisz funkcje stron internetowych.
Zamiast wielu linii kodu w JavaScript, wystarczy tylko kilka linii w jQuery, co daje ten sam efekt.
jQuery
Magiczna księga, która zawiera skrócone wersje zaklęć.

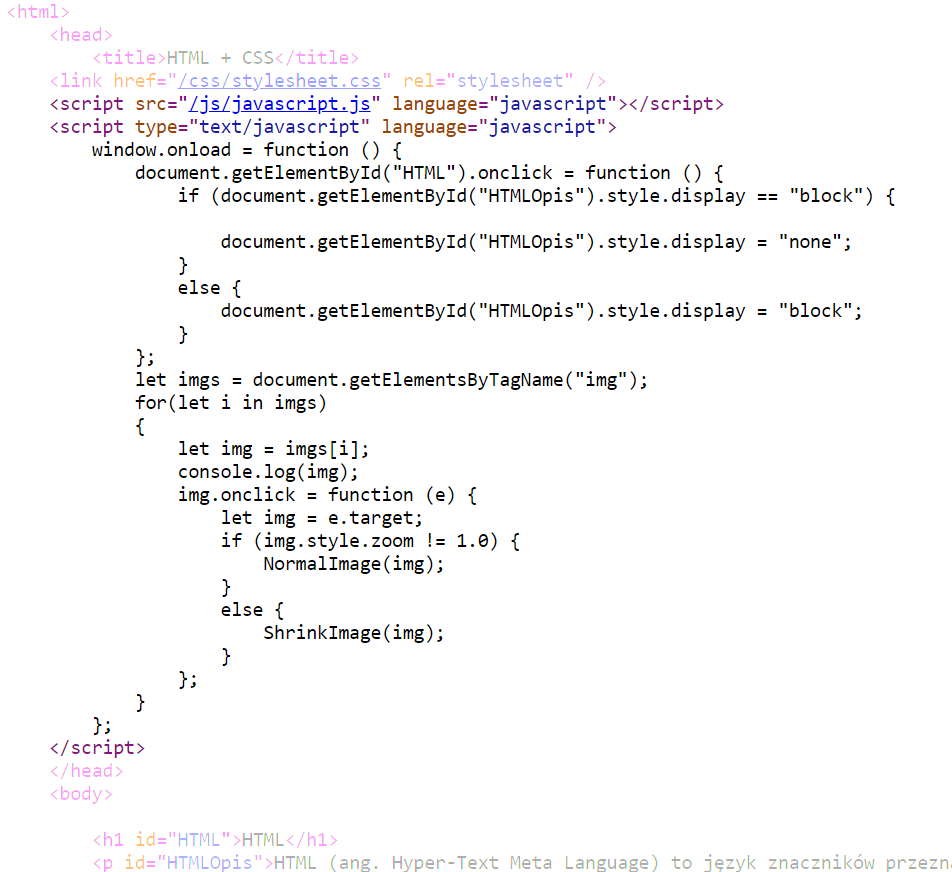
Jak wygląda kod źródłowy...?

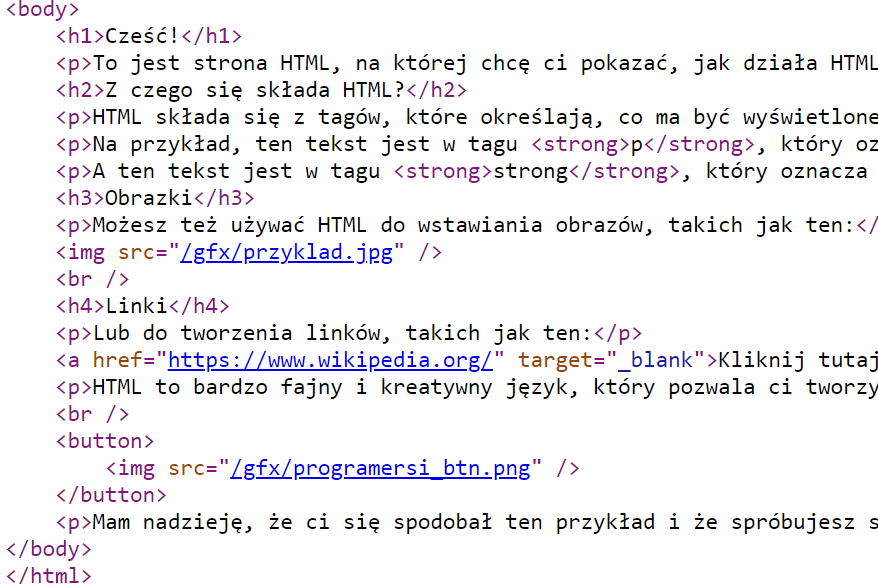
HTML
Klocki z których zbudowany jest zamek.

Jak wygląda kod źródłowy...?

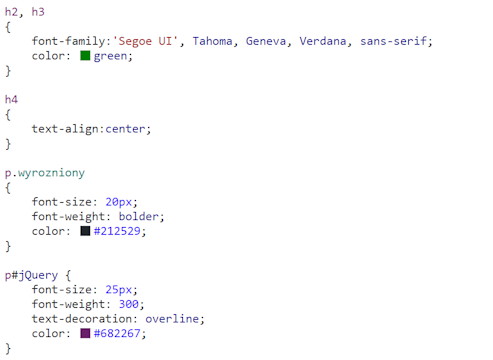
CSS
Farby, naklejki i ozdoby, aby zamek wyglądał jak chcesz.

Jak wygląda kod źródłowy...?

JavaScript
Czarodziej, który daje życie twojemu zamkowi z LEGO.

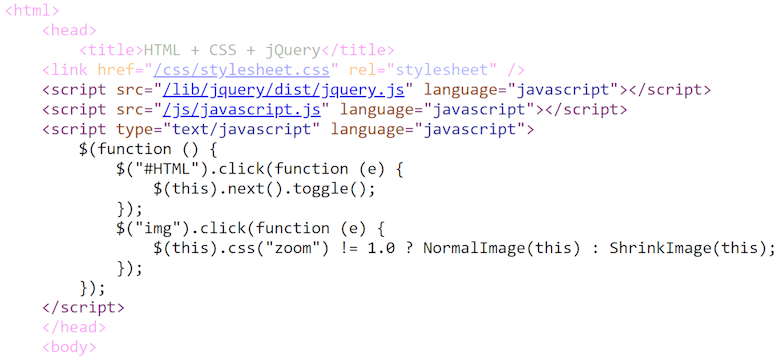
Jak wygląda kod źródłowy...?

jQuery
Magiczna księga, która zawiera skrócone wersje zaklęć.

Ćwiczenie 0
Jaką przeglądarkę wybrać?
Tak naprawdę jest jeden słuszny wybór - Google Chrome.
Dlaczego?
1. Jest najszybsza.
2. Jest najbezpieczniejsza.
3. Jest najbardziej popularna.
4. Jest najbardziej kompatybilna.
5. Jest najbardziej rozbudowana.
Przeglądarka
Jaką przeglądarkę wybrać i dlaczego Google Chrome?

Ćwiczenie 1 - źródło strony
programersi.azurewebsites.net/pomocnaukowa/html
programersi.azurewebsites.net/pomocnaukowa/css
programersi.azurewebsites.net/pomocnaukowa/javascript
programersi.azurewebsites.net/pomocnaukowa/jquery
A teraz Twoja ulubiona strona internetowa
Źródło strony
Jak ta strona jest napisana?

Ćwiczenie 2 - Zabawa w czarodzieja
programersi.azurewebsites.net/pomocnaukowa/html
programersi.azurewebsites.net/pomocnaukowa/css
programersi.azurewebsites.net/pomocnaukowa/paywall
programersi.azurewebsites.net/pomocnaukowa/savetheimage
A teraz Twoja ulubiona strona internetowa
DOM
Jak ta strona działa?
Na koniec.

PODSUMOWANIE
Zapamiętaj najważniejsze

Koniec zajęć
Następne spotkanie będzie w poniedziałek 04.12.2023 o 17:00.
KONIEC ZAJĘĆ
Do zobaczenia za 2 tygodnie

