
Witajcie ponownie PROGRAMERSI
na kursie z programowania!
Przypominam:
Każde z Was wymyśli, zaprojektuje i stworzy GRĘ.
Nauczymy Was jak pisać strony internetowe.
Po tym szkoleniu będziecie programistami stron internetowych.
Bo GRA INTERNETOWA to zaawansowana strona internetowa.
PROGRAMERSI
Programowanie internetu dla wyjątkowych dzieciaków
- Jesteśmy Wam wdzięczni za obecność ma tych spotkaniach.
- Mam nadzieję, że się dobrze bawicie i uczycie przekazywanych Wam umiejętności, a z PROGRAMERSÓW będą świetni PROGRAMIŚCI.
- Zwracam uwagę, że w wynikach Google znów jesteśmy na 4-ej pozycji. :D https://www.google.com/search?q=programersi
- Przykro nam, że nikt nie wypełnił ankiety po-spotkaniowej. Nie podobało się? Były jakieś problemy z ankietą?
- Zapraszam również na Discorda, gdzie możecie się ze mną skontaktować w każdej chwili. https://discord.gg/GDv4TKuQ
Słowo od instruktora.
Instruktor.

Magda Sobala
Z wykształcenia - matematyk, z zawodu - tester oprogramowania, a z zamiłowania - wolontariusz, który pomaga innym, gdy tylko nadarza się okazja.
Kto jest dziś z nami?
Instruktor pomocniczy.

Stanisław Matuszewski
Programowanie to jedno z wielu moich hobby, ale prawdę mówiąc, interesuję się praktycznie wszystkim, co tylko może kogoś zainteresować. Lubię wyzwania, doskonalenie rzeczy oraz ich naprawianie, ponieważ w każdej kreatywnej aktywności widzę szansę na małą przygodę.
Kto jest dziś z nami?.
Instruktor pomocniczy.

Jakie mamy plany na dzisiaj?
- Wytłumaczymy Wam:
- strukturę i kilka elementów strony HTML
- jak pisać reguły CSS i kilka atrybutów CSS
- Pokażemy Wam jak tworzyć "wnętrze" strony internetowej za pomocą HTML i CSS
- Przećwiczymy instalowanie środowiska deweloperskiego - będzie nam potrzebna do ćwiczeń
-
Przećwiczymy używanie środowiska jak programiści:
- napiszemy kod źródłowy HTML ("wnętrze") strony internetowej
- dodamy do tej strony internetowej style CSS
-
Przećwiczymy używanie sztucznej inteligencji jak programiści:
- zobaczymy jak użyć sztuczną inteligencję do programowania
- zobaczymy jakie przewagi ma programista używający sztucznej inteligencji
Na dzisiejszych zajęciach możecie zdobyć 3 gwiazdki, 2 odznaki z HTML i 1 odznakę z CSS:






Dzisiejsze zajęcia
Co usłyszycie i zobaczycie, co zrobimy.

Co to jest? → Świat w którym programista tworzy i którego nie-programiści nie rozumieją
Środowisko developerskie to zestaw narzędzi w aplikacji, które programiści
używają do budowania aplikacji lub gier.
To trochę jak pudełko Lego dla komputerów ;), gdzie programiści łączą różne
klocki (kody) razem, żeby stworzyć coś fajnego.
Środowisko developerskie
To jest świat programisty

I znów ta przeglądarka internetowa ;)
 Przeglądarka gdy się programuje stronę jest jak okno, przez które
możesz podglądać to, co zbudowałeś.
Przeglądarka gdy się programuje stronę jest jak okno, przez które
możesz podglądać to, co zbudowałeś.
Gdy programujesz stronę, to tak, jakby układał Lego, ale gdy chce się zobaczyć,
jak jego strona wygląda i działa, otwiera się przeglądarkę internetową - to
jak otworzenie okna, przez które można zobaczyć, czy zbudowana konstrukcja
wygląda i działa tak, jak powinna.
Jeśli coś nie działa, programista wraca do środowiska developerskiego, żeby
poprawić klocki, a potem znowu zagląda przez okno przeglądarki, aby sprawdzić,
czy teraz jest już dobrze.
Przeglądarka internetowa
I znów ta przeglądarka

Mówi się, że dobremu programiście wystarczy notatnik. → Czy to prawda?
Dobremu kucharzowi wystarczy tylko jeden nóż do gotowania.
Notatnik to proste narzędzie, w którym programista może pisać kod, ale nie ma
tam żadnych funkcji, które pomagają w programowaniu.
Dobry programista może używać Notatnika, ale lepiej jest używać środowisk
developerskich, które mają narzędzia ułatwiające pracę.
Środowisko developerskie
To jest świat programisty

Ćwiczenie 0
Jaką środowisko developerskie wybrać?
Tak naprawdę jest jeden słuszny wybór - Visual Studio Code.
Dlaczego?
1. Jest najbardziej popularne.
2. Obsługuje chyba wszystkie języki programowania świata dzięki plugin'om.
3. Jest najbardziej kompatybilna. Działa na Windows, Linux, Mac.
Środowisko developerskie
Jakie środowisko wybrać i dlaczego Visual Studio Code?

Jak napisać stronę internetową?
<div style="color:red">PROGRAMERSI</div>
<img src="/gfx/programersi-logo.png"/>
HTML
Klocki z których zbudowany jest zamek.

Jak napisać stronę internetową?
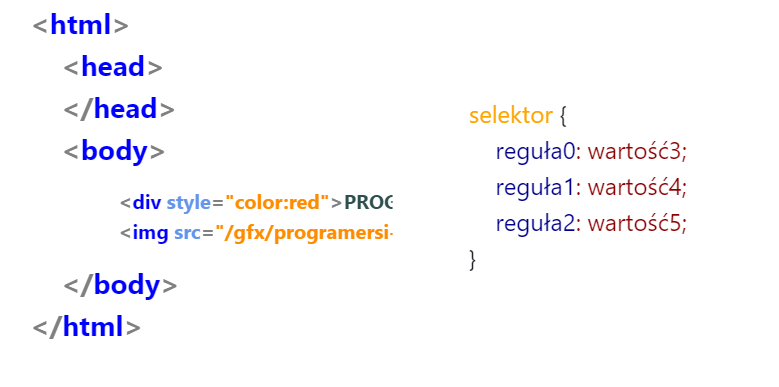
<html>
<head>
</head>
<body>
<div style="color:red">PROGRAMERSI</div>
<img src="/gfx/programersi-logo.png"/>
</body>
</html>
HTML
Klocki z których zbudowany jest zamek.

Z czego składa się strona internetowa?
HTML
Klocki z których zbudowany jest zamek.

Z czego składa się strona internetowa?
- <html> : To jak zewnętrzne mury zamku. Mówi komputerowi, że wszystko, co jest w środku, to część strony internetowej.
- <head> : To jak strych lub piwnica zamku, gdzie przechowujesz rzeczy, które nie są widoczne, ale są ważne, na przykład narzędzia czy plany zamku. W 'head' znajdują się informacje, które pomagają przeglądarce wiedzieć, jak pokazać stronę.
- <body> : To jak główna część zamku, gdzie wszystko się dzieje. Tutaj umieszczasz rzeczy, które ludzie mogą zobaczyć i z którymi mogą wchodzić w interakcje na Twojej stronie.
HTML
Klocki z których zbudowany jest zamek.

Z czego składa się strona internetowa?
- <h1> : To jak wielki, ważny tytuł w zamku, na przykład napis nad bramą. To największy tytuł na stronie, który mówi, o czym jest ta strona.
- <p> : To jak paragraf w książce. Używasz tego, gdy chcesz napisać trochę tekstu, na przykład opowieść lub informacje.
- <img> : To jak wieszanie obrazka na ścianie w zamku. Używasz tego, gdy chcesz pokazać obrazek na swojej stronie.
HTML
Klocki z których zbudowany jest zamek.

Z czego składa się strona internetowa?
- <a> : To jak drzwi w zamku, które prowadzą do innego pokoju lub nawet do innego zamku. W HTML 'a' to link, który zabiera Cię do innej strony internetowej, gdy na niego klikniesz.
- <div> : To jak pudełko na klocki LEGO, które pomaga ci uporządkować różne części Twojej strony. Używasz 'div', aby grupować różne elementy razem i łatwiej zarządzać nimi.
- <span> : To jak mniejsze pudełko wewnątrz większego pudełka. Używasz 'span', gdy chcesz zrobić coś specjalnego tylko z małą częścią tekstu lub innego elementu wewnątrz 'div' czy innego większego elementu.
HTML
Klocki z których zbudowany jest zamek.

Jak napisać stronę internetową?
Użyj Visual Studio Code, żeby napisać kod źródłowy strony internetowej, w której użyjesz elementów HTML, które właśnie poznaliśmy.
Skopiuj kod źródłowy strony internetowej z tej strony:
HTML
Klocki z których zbudowany jest zamek.

Jak nadać "style" swojej stronie?
selektor {
reguła0: wartość3;
reguła1: wartość4;
reguła2: wartość5;
}
CSS
Farby, naklejki i ozdoby, aby zamek wyglądał jak chcesz.

Jak nadać "style" swojej stronie?
Selektory:
tag → div ⇒ wszystkie tagi <div>
klasa → .klasa ⇒ wszystkie tagi z klasą "klasa" <div class="klasa">
identyfikator → #identyfikator ⇒ tag z identyfikatorem "identyfikator" <div id="identyfikator">
CSS
Farby, naklejki i ozdoby, aby zamek wyglądał jak chcesz.

Jak nadać "style" swojej stronie?
- color: green; : Jeśli w zamku są jakieś litery lub słowa, to maluje je na zielono.
- background: darkred; : To jak pomalowanie ścian zamku na ciemnoczerwony kolor.
- text-align: center; : Jeśli w zamku jest tekst, to ustawia go na środku ściany, a nie po lewej czy prawej stronie.
- width: 100px; : Ustawia szerokość zamku na 100 pikseli (px = pixel = to jest jak mała jednostka miary na ekranie komputera).
- height: 50px; : Ustawia wysokość zamku na 50 pikseli.
CSS
Farby, naklejki i ozdoby, aby zamek wyglądał jak chcesz.

Jak nadać "style" swojej stronie?
- margin: 5px; : Zapewnia trochę miejsca wokół zamku, dodając 5 pikseli wolnego miejsca dookoła niego.
- margin-left: 50px; : Przesuwa zamek o 50 pikseli w prawo od lewej krawędzi tam, gdzie stoi, dając więcej miejsca po lewej stronie.
- padding: 10px; : Dodaje trochę więcej miejsca wewnątrz zamku, pomiędzy ścianami a rzeczami w środku, na wszystkich stronach.
- padding-top: 25px; : Dodaje jeszcze więcej miejsca (25 pikseli) na górze wewnątrz zamku, pomiędzy dachem a rzeczami pod nim.
CSS
Farby, naklejki i ozdoby, aby zamek wyglądał jak chcesz.

Jak nadać "style" swojej stronie?
- border-radius: 4px; : Zamiast mieć ostre kąty, rogi zamku są trochę zaokrąglone.
- box-shadow: 2px 2px 4px black; : Rzuca mały cień dookoła zamku, co sprawia, że wygląda, jakby trochę unosił się nad ziemią. Cień ma 2 piksele w prawo i 2 piksele w dół od zamku, i jest trochę rozmyty (4 piksele), a jego kolor to czarny.
CSS
Farby, naklejki i ozdoby, aby zamek wyglądał jak chcesz.

Jak nadać "style" swojej stronie?
PROGRAMERSI
PROGRAMERSI
CSS
Farby, naklejki i ozdoby, aby zamek wyglądał jak chcesz.

Jak nadać "style" swojej stronie?
<head>
<style>
.klasa {
color: green;
background: yellow;
}
</style>
</head>
<body>
<div class="klasa">PROGRAMERSI</div>
</body>
</html>
CSS
Farby, naklejki i ozdoby, aby zamek wyglądał jak chcesz.

Ćwiczenie 2 - robimy zamkowy mur z HTML'a i CSS'a
Strona w HTML i CSS
Piszemy stronę w HTML
Na koniec.

PODSUMOWANIE
Zapamiętaj najważniejsze

Koniec zajęć
Następne spotkanie będzie w poniedziałek 08.01.2024 o 17:00.
KONIEC ZAJĘĆ
Do zobaczenia za 3 tygodnie