
Witajcie ponownie PROGRAMERSI
na kursie z programowania!
Przypominam:
Każde z Was wymyśli, zaprojektuje i stworzy GRĘ.
Nauczymy Was jak pisać strony internetowe.
Po tym szkoleniu będziecie programistami stron internetowych.
Bo GRA INTERNETOWA to zaawansowana strona internetowa.
PROGRAMERSI
Programowanie internetu dla wyjątkowych dzieciaków
- Jesteśmy Wam wdzięczni za obecność ma tych spotkaniach.
- Mam nadzieję, że się dobrze bawicie i uczycie przekazywanych Wam umiejętności, a z PROGRAMERSÓW będą świetni PROGRAMIŚCI.
- Zwracam uwagę, że w wynikach Google znów jesteśmy na 2-ej pozycji (!). :D https://www.google.com/search?q=programersi
- Przykro nam, że znów nikt nie wypełnił ankiety po-spotkaniowej. Nie komentuje.
- Zapraszam również na Discorda, gdzie możecie się ze mną skontaktować w każdej chwili. https://discord.gg/GDv4TKuQ
Słowo od instruktora.
Instruktor.

Magda Sobala
Z wykształcenia - matematyk, z zawodu - tester oprogramowania, a z zamiłowania - wolontariusz, który pomaga innym, gdy tylko nadarza się okazja.
Kto jest dziś z nami?
Instruktor pomocniczy.

Dzisiaj pomaga nam - Maciej Srebrny
W IT pracuje od 11 lat zajmujac sie glownie testami aplikacji oraz ich automatyzowaniem, tak aby testowaly sie same. W domu mam chomika, na ktorego mowimy Chomiś.
Kto jest kim? Poznajmy się.
Instruktor pomocniczy, kim on jest?.

Jakie mamy plany na dzisiaj?
- Wytłumaczymy Wam:
- jak pisac skrypty, żeby dodać stronie interaktywności
- jak podłączyć jQuery do strony
- Pokażemy Wam jak wybierać elementy strony internetowej za pomocą jQuery
- Wytłumaczymy Wam co to są zdarzenia i jak je używać
- Nauczymy Was jak wpływać na elementy strony używając zdarzeń
-
Przećwiczymy jak poruszać elementem na stronie
- napiszemy kod źródłowy HTML ("wnętrze") strony internetowej i css
- dodamy do tej strony internetowej style interaktywnosc
-
Przećwiczymy używanie sztucznej inteligencji jak programiści:
- zobaczymy jak użyć sztuczną inteligencję do programowania
- zobaczymy jakie przewagi ma programista używający sztucznej inteligencji
Na dzisiejszych zajęciach możecie zdobyć 3 gwiazdki, 1 odznakę z HTML, 1 odznakę z CSS i 1 odznakę z jQuery:






Dzisiejsze zajęcia
Co usłyszycie i zobaczycie, co zrobimy.

Tag <script> to znacznik HTML, który mówi przeglądarce, żeby uruchomiła kod JavaScript, który znajduje się wewnątrz tego znacznika.
Służy do dodawania kodu JavaScript do strony internetowej, co pozwala na tworzenie interaktywnych i ciekawszych elementów, takich jak gry czy animacje.
Tag SCRIPT
Dodawanie Javascriptu


Tag SCRIPT
Dodawanie Javascriptu

JQuery trzeba podłączyć do strony
Można to zrobić na 2 sposoby:
Użycie CDN (Content Delivery Network):
Jest to preferowana metoda, ponieważ umożliwia szybkie ładowanie
jQuery z zewnętrznego serwera. Poniżej znajduje się przykład użycia
CDN Google do podłączenia najnowszej wersji jQuery:
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
Pobranie i Hostowanie Lokalne:
Możesz także pobrać plik jQuery i umieścić go bezpośrednio na swoim
serwerze. Jest to przydatne, gdy pracujesz w środowisku bez dostępu
do Internetu lub chcesz mieć pełną kontrolę nad wersją biblioteki.
Po pobraniu pliku, dołącz go do swojej strony w następujący sposób:
<script src="ścieżka/do/twojego/pliku/jquery.min.js"><script>
Pamiętaj, aby umieścić tag <script> zawierający jQuery w elemencie
<head> lub na końcu elementu <body> Twojego dokumentu HTML.
Umieszczenie go na końcu ciała dokumentu jest zalecane, ponieważ pozwala
to na szybsze ładowanie widocznych elementów strony przed załadowaniem
skryptów.
Podłączenie jQuery
Dwa sposoby

Pamiętacie selektory CSS?
Selektory CSS:
tag → div ⇒ wszystkie tagi <div>
klasa → .klasa ⇒ wszystkie tagi z klasą "klasa" <div class="klasa">
identyfikator → #identyfikator ⇒ tag z identyfikatorem "identyfikator" <div id="identyfikator">
Wybieranie elementów
Przypomnienie selektorów CSS

JQuery używa selektorów CSS
Selektory:
tag → $("div") ⇒ wszystkie tagi <div>
klasa → $(".klasa") ⇒ wszystkie tagi z klasą "klasa" <div class="klasa">
identyfikator → $("#identyfikator") ⇒ tag z identyfikatorem "identyfikator" <div id="identyfikator">
Wybieranie elementów
JQuery używa selektorów CSS

JQuery
W jQuery, zdarzenie to sygnał, że coś się stało na stronie, na przykład
ktoś kliknął przycisk, najechał myszką na obrazek, czy napisał coś na klawiaturze.
Kiedy używasz jQuery do „słuchania” tych zdarzeń, to jakbyś miał magiczne uszy,
które słyszą, kiedy coś się dzieje. Na przykład, możesz użyć jQuery, żeby
powiedzieć komputerowi: "Hej, kiedy ktoś kliknie na ten duży, czerwony przycisk,
pokaż wiadomość 'Hurra!'". Tutaj kliknięcie przycisku jest zdarzeniem, a
pokazanie wiadomości to reakcja na to zdarzenie.
W jQuery, to jest takie proste, jak powiedzenie: "Gdy to zdarzenie się wydarzy,
zrób to". To jak magia dla stron internetowych, która pozwala im reagować na to,
co robisz, czyniąc je bardziej interaktywnymi i zabawnymi.
Zdarzenia
Co to są zdarzenie i ich słuchanie

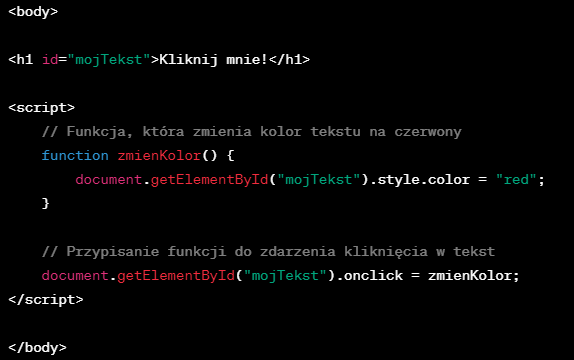
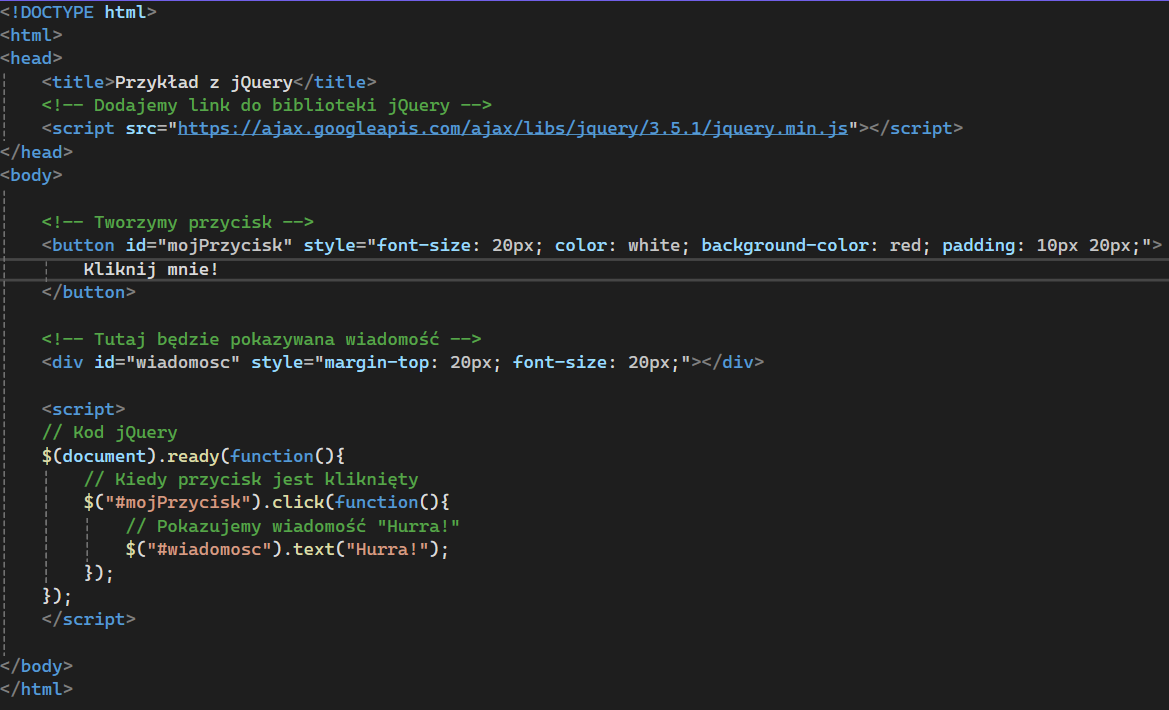
Ćwiczenie z jQuery

Ćwiczenie
Obsługa kliknięcia

Zdarzenia jQuery
Wyobraź sobie, że grasz na komputerowej klawiaturze jak na pianinie. Kiedy
naciskasz klawisz, to jakbyś uderzał w klawisz pianina - to jest
zdarzenie "keydown". A kiedy przestajesz naciskać i podnosisz palec, to
jakbyś przestał dotykać klawisza pianina - to jest zdarzenie "keyup".
W jQuery, "keydown" to chwila, kiedy właśnie zaczniesz naciskać klawisz.
Możesz użyć tego, żeby coś się działo od razu, gdy zaczynasz naciskać klawisz.
Na przykład, kiedy zaczniesz naciskać literę "A", na ekranie może się pojawić
astronauta.
A "keyup" to moment, kiedy przestajesz naciskać klawisz i podnosisz palec.
Możesz użyć tego, żeby coś się stało, gdy przestajesz naciskać klawisz. Na
przykład, kiedy przestaniesz naciskać "A", astronauta może zniknąć.
To jak czarowanie na klawiaturze - używasz "keydown" i "keyup", żeby powiedzieć
komputerowi, co ma robić, kiedy zaczynasz i przestajesz naciskać klawisze. Jest
to fajny sposób, by zrobić gry lub inne interaktywne rzeczy na komputerze.
Zdarzenia jQuery
Naciskanie klawiszy

Tworzymy interaktywną planszę z poruszającym się kwadratem za pomocą klawiszy strzałek.
Użyjemy HTML do stworzenia planszy i kwadratu, a potem jQuery do dodania interakcji,
która pozwoli kwadratowi poruszać się za pomocą klawiszy strzałek. Oto jak to zrobimy:
HTML: Tworzymy planszę i kwadrat.
CSS: Nadajemy styl planszy i kwadratu.
jQuery: Dodajemy logikę ruchu kwadratu.
programersi.azurewebsites.net/pomocnaukowa/klawisze
Tworzymy planszę (#plansza) i kwadrat (#kwadrat) w HTML.
Używamy CSS do stylizacji planszy i kwadratu.
W jQuery, używamy keydown do wykrycia, kiedy klawisze strzałek są naciskane.
Zmieniamy pozycję kwadratu (left i top) w zależności od naciśniętego klawisza, co
sprawia, że kwadrat porusza się po planszy.
Zdarzenia jQuery
Poruszanie klawiszami
Na koniec.
Skrypty piszemy w tagu <script>
Zdarzenia jQuery:
- click - kiedy klikasz myszką
- keydown - kiedy zaczynasz naciskać klawisz
- keyup - kiedy przestajesz naciskać klawisz
PODSUMOWANIE
Zapamiętaj najważniejsze

Koniec zajęć
Następne spotkanie będzie w poniedziałek 05.02.2024 o 17:00.
KONIEC ZAJĘĆ
Do zobaczenia za 2 tygodnie